안녕하세요. 린다입니다.
최근 SYM(심)의 디자인시스템을 모듈화 하면서
Assests과 font까지 빼서 사용했던 것을 기록하려고 합니다.
Tuist 버전 3.40.0 기준입니다!
1. Font
먼저 Tuist에서 custom font를 사용하는 경우
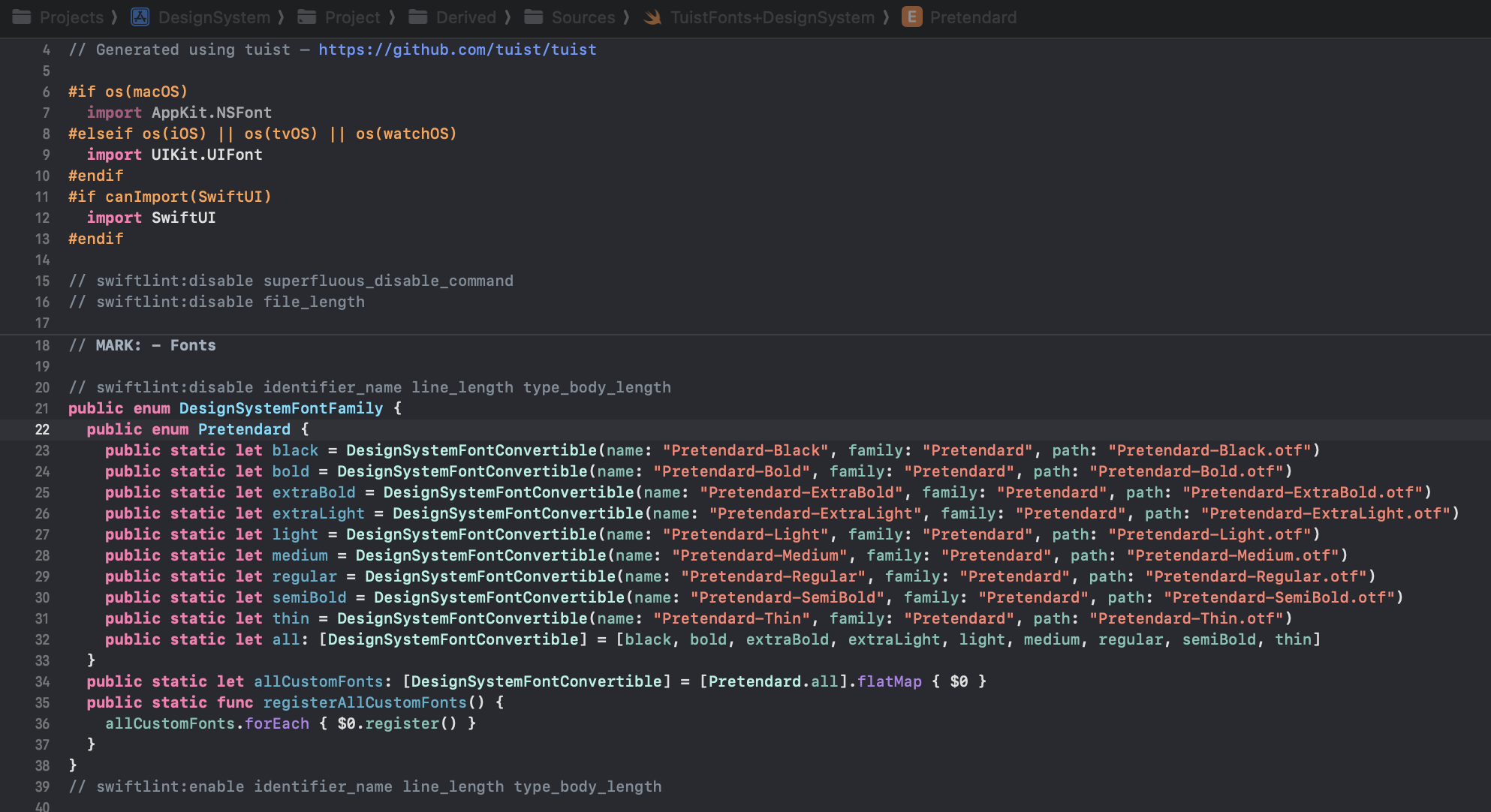
Tuist generate 후 resource를 보시면 tuist에서 파일들을 매칭해 준 파일을 찾을 수 있어요.

이렇게 본인이 넣은 Font 파일들이 매칭되어있는것을 확인할 수 있습니다.
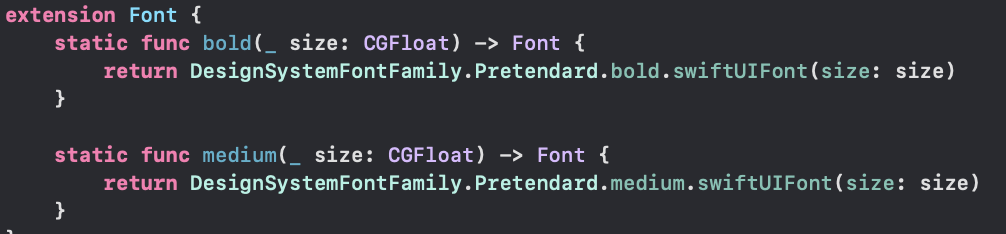
그래서 글씨체를 정의해서 사용할 때

이런식으로 해당 파일들에서 가져와서 사용하시면 됩니다.
보통 커스텀 폰트를 사용할때는 파일명을 직접 정의하고 extension해서 가져다 쓰곤했는데요.
tuist에서 동일한 방법으로 사용하니 제대로 적용이 안 되더라구요.
그래서 아 저렇게 매칭된 파일들에서 가져와서 사용해야하는건가?
싶어서 바꿨더니 잘 되길래 이렇게 사용하고 있습니다.
2. Assests
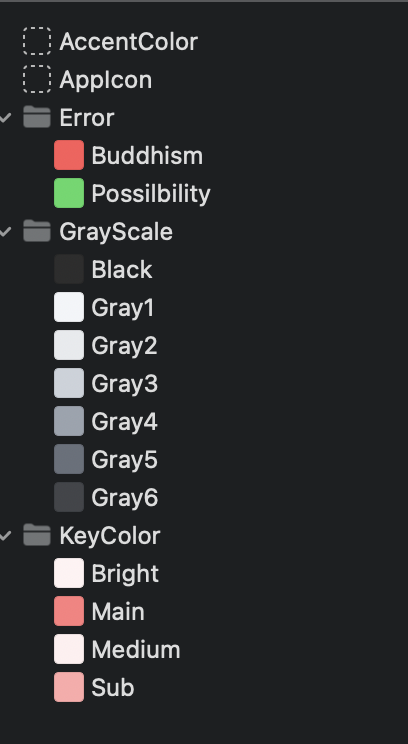
에셋에서 더 정확하게 말하면 색상을 설정해서 사용하고 있는데요..
기존 Tuist의 product의 app에서는 에셋의 Color Set에서 색상을 설정하고
Extension Color해서 가져다 쓰면 바로바로 적용이 됐는데
framework으로 빼서 사용하니 그게.. 안 되더라구요?
그래서 그것도 폰트처럼 혹시 Assets 파일에서 가져와야하나 싶어서 가져왔더니
잘 적용이 되길래 해당 부분도 그렇게 사용하고 있습니다.


이렇게 동일하게 DesignSystemAssest에서 가져와서 사용하고 있어요!
근데 product가 app인 경우에는 그냥 assests에 정의한 이름 그대로 가져와서 사용해도 된다는 사실..
manifests에서 다르게 설정한 부분이 없는데도 그렇게 되더라구요.
사실 두개의 차이가 무엇인지는 모르겠어요(?)
아시는 분 알려주시면 감사하겠습니다...!
'Swift' 카테고리의 다른 글
| Swift, localization 설정하는 방법 (feat, Tuist) (0) | 2024.02.28 |
|---|---|
| Swift, Firebase에서 Apple Login 탈퇴 구현하기 (0) | 2024.02.26 |
| Swift, Local Notification에 이미지 넣는 방법 (0) | 2024.02.23 |
| Firebase FCM 사용중 발생하는 '-[FIRInstallationsItem registeredInstallationWithJ 에러 해결 (2) | 2024.02.22 |
| Swift, FCM 사용 중 발생하는 FirebaseAppDelegateProxyEnabled 관련 에러 해결하기 (0) | 2024.02.22 |
